Web-App zur Nachsorge bei Herz-Kreislauf-Erkrankungen auf Basis von Ionic und TYPO3
Die Charité – Universitätsmedizin Berlin zählt zu den ältesten Krankenhäusern von Berlin. Gegründet wurde sie im Jahr 1710 als Pesthaus vor den Toren Berlins und kann damit auf eine über 300-jährige Geschichte als führende medizinische Einrichtung in Deutschland zurückblicken. Auf insgesamt vier Arealen mit rund 100 Kliniken und Instituten, die in 17 Charité Centren gebündelt sind, ist sie mit ca. 3.000 Betten eine der größten Universitätskliniken Europas. Mit mehr als 14.500 Mitarbeiterinnen und Mitarbeitern und 1,8 Milliarden Euro Umsatz pro Jahr zählt sie zu einem der größten Arbeitgeber Berlins. Mit der Bekanntgabe der Ergebnisse der Exzellenzstrategie im Sommer 2019, gehört die Charité - Universitätsmedizin Berlin, zu den insgesamt elf deutschen Exzellenzuniversitäten und bekommt damit für mindestens sieben Jahre staatliche Fördergelder zur Unterstützung in Lehre und Forschung. (Quelle: www.charite.de)
Leistungen
- Konzeption und Strategie,
- UI/UX-Design,
- Responsive Webdesign,
- CMS Entwicklung,
- Projektmanagement,
- Systembetrieb & Support
Projektergebnis
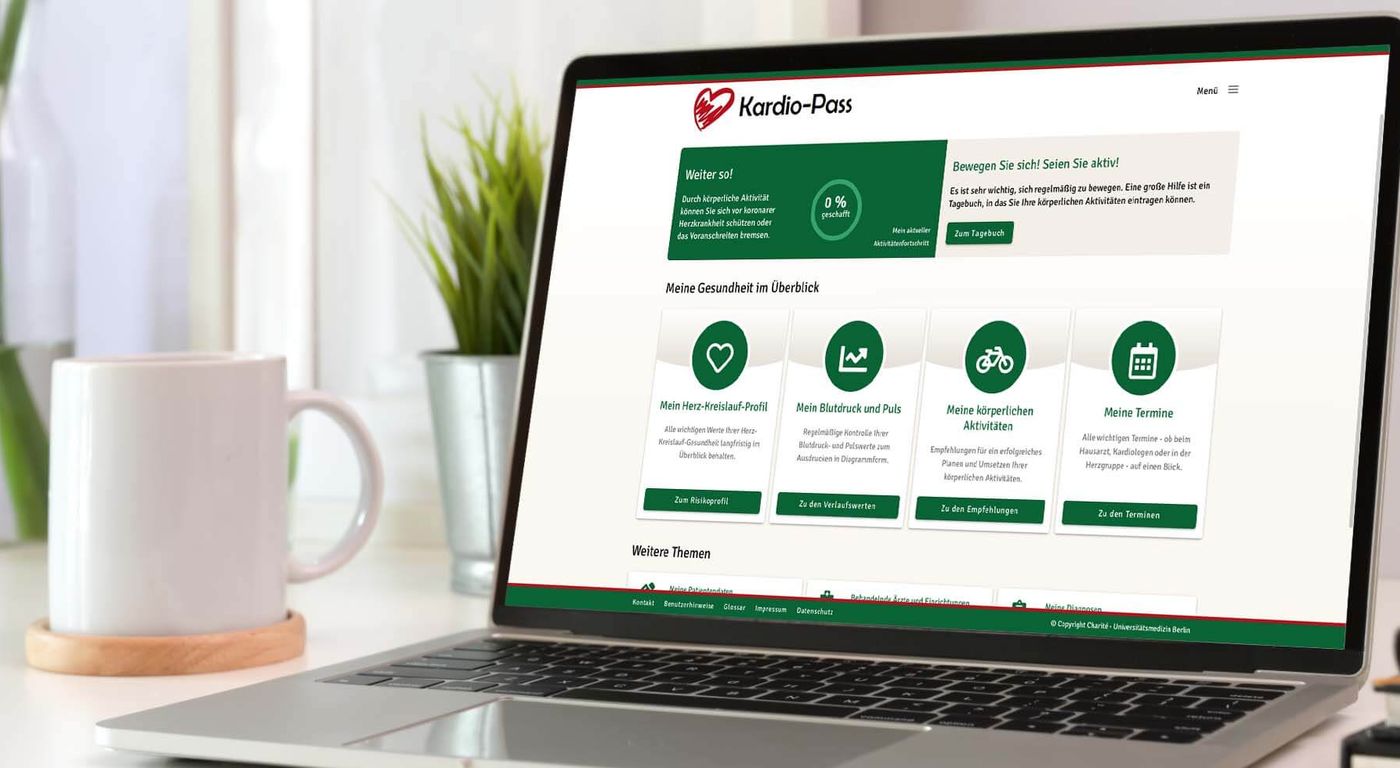
Dank der plattformübergreifenden Web-App auf Basis des Ionic-Frameworks und TYPO3 können Patienten schnell und einfach einen individuellen digitalen Kardio-Pass mit relevanten Informationen erzeugen. So profitiert er von einer Web-App, auf der alle persönlichen Informationen gebündelt und von allen Device-Typen aus abrufbar sind. Besonders Smartphone-Nutzer haben damit den Vorteil, ihre wichtigen Daten jederzeit und überall dabei zu haben und diese am Ort der Entstehung sofort pflegen zu können. Mit der Umsetzung eines Responsive Designs bietet die Anwendung allen Usern einen geräteunabhängigen Zugang zum Serviceangebot.

Ziel des Projektes
Mit der Realisierung eines webbasierten, mobilen Patientenpasses sollen Personen mit Herz-Kreislauf-Erkrankungen im Umgang mit Ihrer Krankheit unterstützt werden. Der Pass soll einen täglichen Begleiter darstellen, der alle relevanten Informationen zu Krankheit, Reha-Phase und Nachsorge an einem Ort bündelt und bei Patienten sowohl Selbstmanagement als auch Therapietreue verbessert. Die mobile Anwendung ist Teil einer von der Deutschen Rentenversicherung Berlin-Brandenburg geförderten Studie und basiert auf dem Kardio-Pass, welcher innerhalb eines vorangegangenen Forschungsprojektes bereits als physische Variante zur Verfügung stand. Für die aktuelle Studie beauftragte uns nun das Institut für Medizinische Soziologie und Rehabilitationswissenschaft der Charité - Universitätsmedizin Berlin mit der technischen Realisierung der “Kardio-App” als responsive Webanwendung.
Projektvorgehen
Zum Anfang des Projekts wurde zur Erreichung der oben genannten Projektziele eine umfangreiche Konzeptionsphase eingeleitet, in der die inhaltlichen, technischen und gestalterischen Rahmenbedingungen des Gesamtprojektes definiert wurden. Dazu realisierten wir ein umfassendes Wireframe-Konzept und entwickelten dieses in Abstimmung mit dem Auftraggeber zu einem ausführlich UI/UX-Design weiter, welches ein konsistentes und nutzerzentriertes Designraster für alle relevanten Seitentypen lieferte. Hierzu wurde das Frontend-Framework Bootstrap als technologische Basis einbezogen.
Zur technischen Realisierung des Projekts setzten wir zunächst ein TYPO3 CMS in einer aktuellen Version auf. Die technische Entwicklung des Web-Layouts wurde mit Hilfe des auf Angular basierenden Open Source Webframeworks Ionic realisiert, welches speziell für die Erzeugung sogenannter Hybrid-Apps bereit steht. Mit Hilfe unserer hauseigenen TYPO3 Extension T3REST war es nun möglich, Ionic mit der TYPO3 Instanz zu verbinden. Dadurch dient TYPO3 für den Auftraggeber als Backend, Datenbank und Content Management System zur Änderung statischer Seiteninhalte, wie Impressum oder Kontakt, während Ionic sowohl die Designkomponenten als auch in Kombination mit T3REST die dynamischen Seiteninhalte liefert.
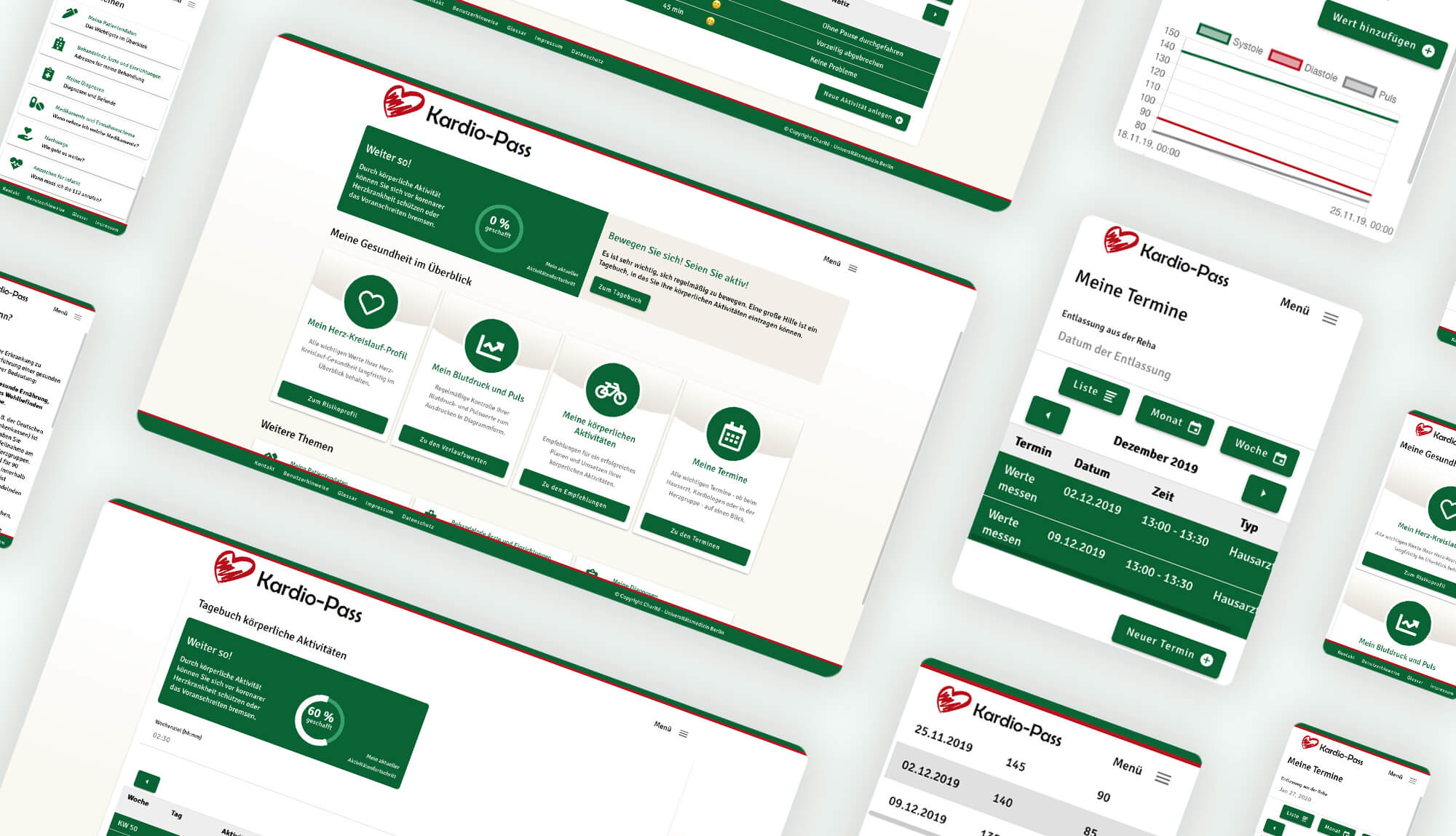
Formularseiten wie Herz-Kreislauf-Gesundheit, Blutdruck und Puls, körperliche Aktivitäten und Termine bieten dem Patienten die Möglichkeit, seine Werte und Informationen einzutragen und diese jederzeit über seine bevorzugten Devices einsehen zu können oder lassen sich mit der entsprechenden Einwilligung durch den Patienten dem betreuenden Arzt zur Verfügung stellen. So ist es Patient als auch Arzt möglich, den genauen Krankheits- und Rehabilitationsverlauf im Auge zu behalten, um gegebenenfalls die Behandlung und Nachsorge anzupassen. Darüber hinaus können Patienten ihre wöchentlichen Aktivitäten eintragen und auf der Startseite der Web-App ihren Fortschritt, abhängig von ihrem vorher individuell definierten Wochenziel, einsehen.
Die von Patienten eingetragenen Daten werden im TYPO3 Backend gespeichert und als dynamische Inhalte mittels der von uns entwickelten TYPO3 Extension T3REST im Frontend der Web-Anwendung, innerhalb des jeweiligen persönlichen Profils des Patienten dargestellt. Die eingetragenen personenbezogenen Informationen können aus datenschutzrechtlichen Gründen nur von den Patienten bzw. mit deren Erlaubnis, auch von den behandelnden Ärzten eingesehen werden,, und sind auch über das TYPO3 Backend nicht einsehbar.
Durch den Einsatz von Ionic als Frontend Komponente konnte die Kardio-App für jede Bildschirmgröße optimal dargestellt werden und ist damit unabhängig von der Art des eingesetzten Endgeräts. Darüber hinaus war es besonders wichtig, die Web-App für möglichst viele Webbrowser zu optimieren. Da die Zielgruppe zum größten Teil aus Nutzern besteht, die sich im fortgeschrittenen Alter befinden, mussten hier auch weniger stark verbreitete Browser berücksichtigt werden, welche sich als Standard-Anwendung auf diversen Endgeräten befinden und damit vielfältige spezifische Usability-Anforderungen besitzen.
Wir unterstützen ihre Projekte
Schreiben Sie uns, wir rufen sie zurück!