Konzeption und UI/UX-Design für den FörderFinder der ILB
Die ILB ist die Förderbank des Landes Brandenburg und Anstalt des öffentlichen Rechts. Ihre Aufgabe ist die Unterstützung des Landes und anderer öffentliche Träger bei der Erfüllung ihrer Aufgaben. Das Kerngeschäft ist die Förderung öffentlicher und privater Investitionsvorhaben in den Bereichen Wirtschaft, Arbeit, Infrastruktur und Wohnungsbau. In dieser Funktion bearbeitet die ILB eine Vielzahl von Förderprogrammen des Landes Brandenburg, des Bundes und der Europäischen Union.
Leistungen
- UI/UX-Design,
- Responsive Webdesign,
- Konzeption und Strategie,
- Barrierefreies Webdesign
Projektdauer
01.04.2021 - 01.12.2021
Projektergebnis
Die Investitionsbank des Landes Brandenburg profitiert von einem umfangreichen UI/UX-Design-Konzept für den FörderFinder, der als Kernelement des digitalen Beratungsangebots für Förderprogramme fungiert. Dabei lag der Fokus vor allem auf der Erstellung eines nutzungsoptimierten Interfaces für Antragsteller:innen. Darüber hinaus war die Überarbeitung des UI/UX-Designs Auftragsbestandteil. Während der gesamten konzeptionellen und gestalterischen Arbeit wurde zudem Fokus auf ein responsives und barrierefreies Design des FörderFinders gelegt. Im konkreten Ergebnis wurde ein Styleguide erstellt, der sämtliche relevanten Seitentypen und Elemente aufzeigt sowie grundlegende Gestaltungsbestandteile wie Schriftarten, Schriftgrößen, Abstände, Farben, Kontraste etc. festhält. Zusätzlich haben wir den Auftraggeber dabei unterstützt, Ausschreibungsunterlagen zu erstellen, die für die technische Umsetzung des FörderFinders benötigt werden. Nach der Übergabe der Daten stehen wir für den weiteren Austausch und Fragen zur technischen Umsetzung an der Schnittstelle von Beratung, UI/UX-Design und technischer Realisierung zur Verfügung.
"Die Zusammenarbeit mit dmk kann ich vor allem mit zwei Attributen beschreiben: Hochprofessionell und sehr konstruktiv. Wir haben 2020/2021 ein Webprojekt mit dmk durchgeführt, in dessen Verlauf sich die Kernausrichtung des Projekts mehrfach geändert hat. Tim Neugebauer und sein Team haben auf die neuen Ansprüche im Projektverlauf sehr flexibel, immer gut gelaunt und mit gleichbleibend qualitativem Input reagiert. Am Ende stand ein Ergebnis, mit dem wir alle hochzufrieden sind. Volle Empfehlung seitens der ILB!"
Felix Dollase, Strategie und Kommunikation bei der Investitionsbank des Landes Brandenburg

Ziel des Projektes
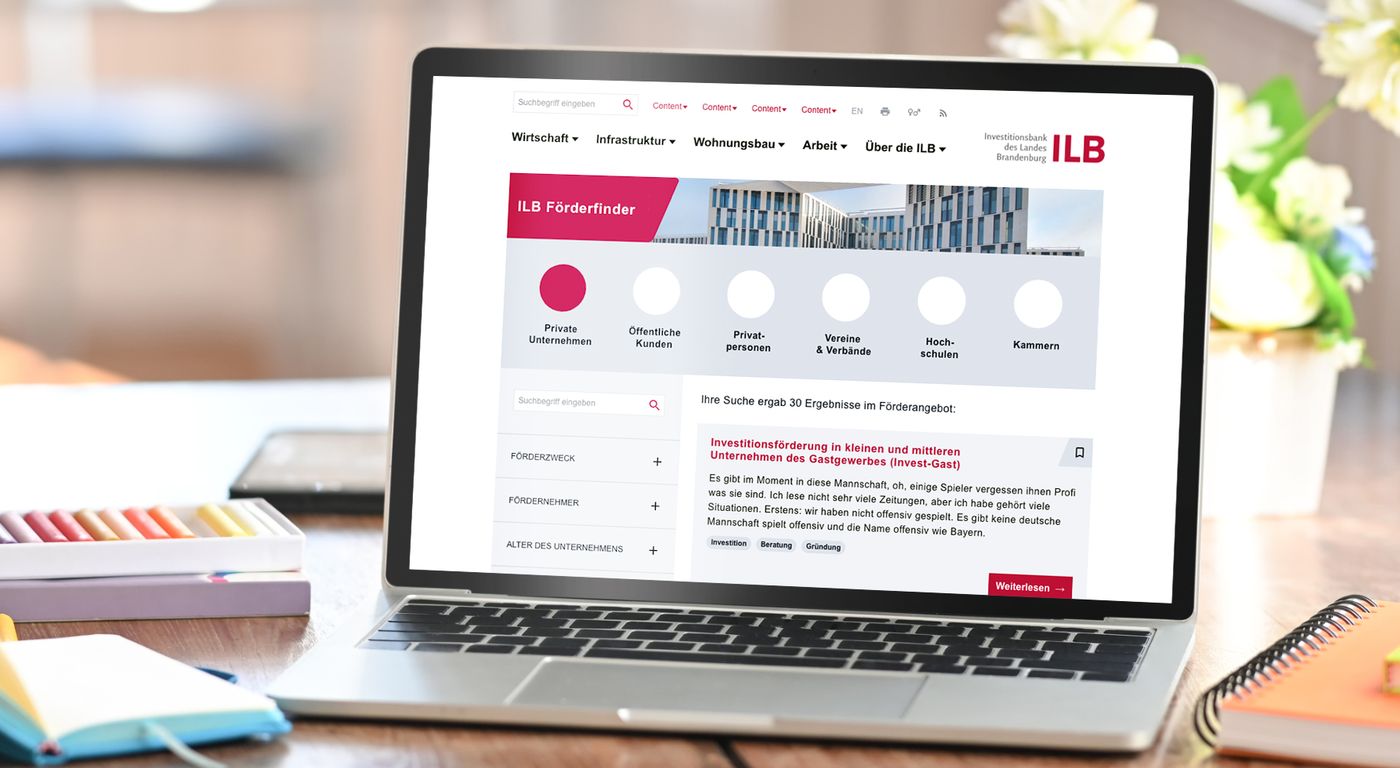
Der FörderFinder der ILB ist eines der wichtigsten Kernelemente des Portals www.ilb.de. Dieser stellt ein digitales Beratungsangebot dar, über welches Personen und Institutionen mittels vordefinierter Kriterien und Auswahlmöglichkeiten einen Überblick zu den vielfältigen Förderangeboten der ILB erhalten und Fragen zu Umfang, Bedingungen und Anforderungen im Vorfeld klären können. Ziel des Projektes war es, für eine Optimierung des FörderFinders im Sinne eines neuen UI/UX-Designs zu sorgen, welches umfangreiche konzeptionelle und gestalterische Ausarbeitungen beinhaltete. Dabei stand die Erhöhung der Nutzungsfreundlichkeit für förderinteressierte Personen sowie der Such- und Filterfunktion im Mittelpunkt. Weiterhin sollte der Einstieg für die Nutzer:innen ins Beratungsangebot eine Optimierung erfahren und sowohl Struktur als auch optische Darstellung generell vereinheitlicht werden.
Projektvorgehen
Zu Beginn des Projektes erfolgte in mehreren gemeinsamen Workshops mit dem Auftraggeber die Definition und Clusterung von Zielgruppen, die Erarbeitung von Personas sowie die Abbildung des Prozesses der Antragstellung von Fördermitteln innerhalb von User Storys. Bei der Konzeption des FörderFinders konnte so auf die Bedürfnisse von Nutzer:innen eingegangen werden und den realen Herausforderungen von Menschen in der Benutzung der Anwendung im Sinne eines User Centered Designs begegnet werden. Auf dieser Basis erarbeiteten wir erste Gestaltungsvorschläge, welche wir iterativ im gemeinsamen Austausch mit dem Auftraggeber verfeinerten. Ein wichtiges Teilergebnis war in diesem Schritt die Verkleinerung der Zielgruppensegmente für die verschiedenen Fördermodelle, welche sich im späteren Verlauf positiv auf die Übersichtlichkeit während der Nutzung auswirken sollte. Parallel dazu wurden mit Hilfe des Kano-Modells die funktionalen Anforderungen an den FörderFinder in Basis-, Leistungs- und Begeisterungseigenschaften untergliedert und nach Prioritäten gewichtet. Dies ermöglichte für den weiteren Konzeptionsprozess eine Fokussierung auf die zentralen Funktionalitäten der Anwendung.
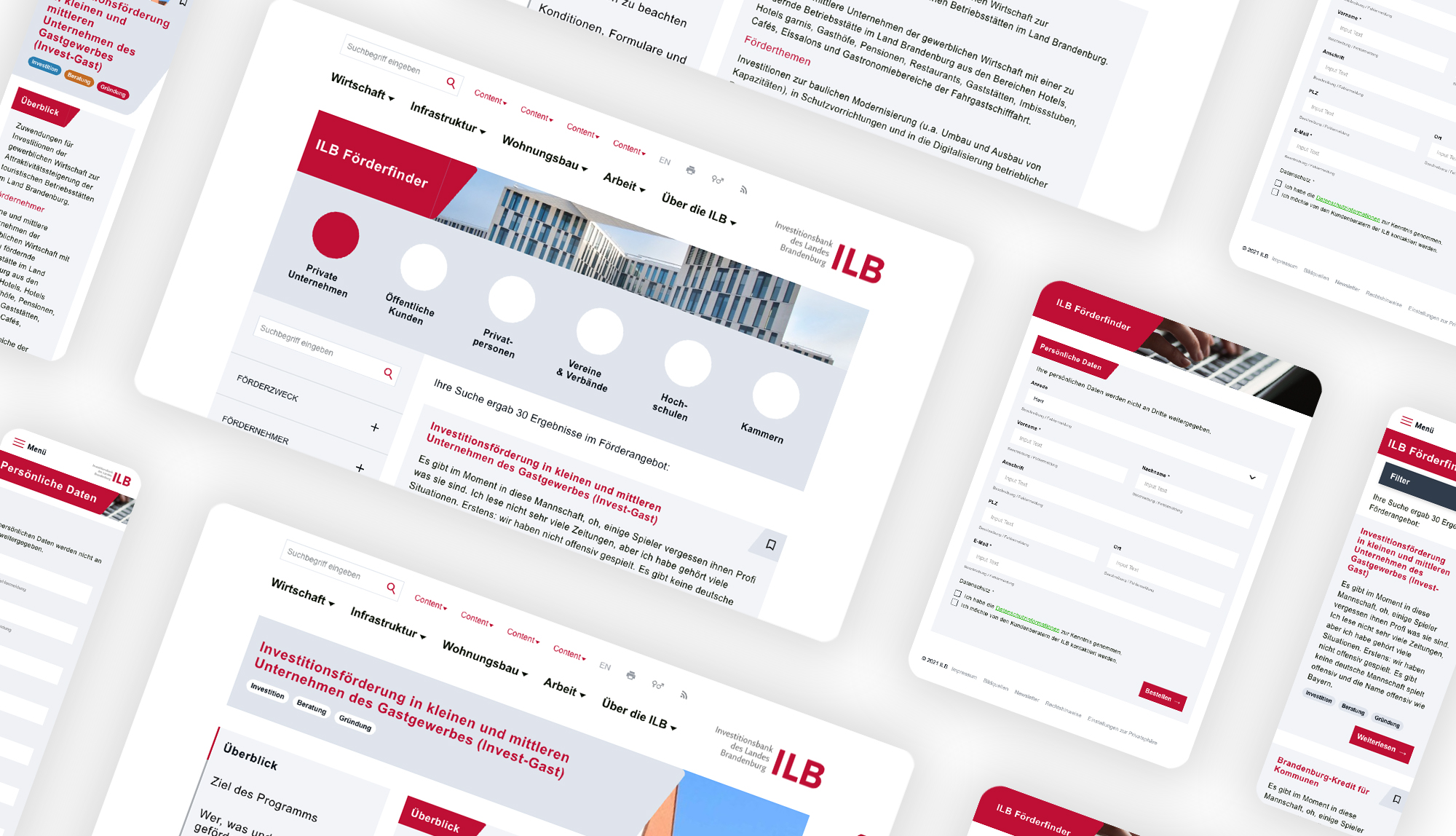
Auf Grundlage dieser Konzeptions- und Beratungsergebnisse erstellten wir Wireframes, die die grundlegende konzeptionelle Ausgestaltung widerspiegelten und alle wichtigen Funktionalitäten der Website sowie den Prozessablauf der Anwendung abbildeten. Zielgruppensegmente können dabei nun auf einen Blick erfasst und im Sinne einer facettierten Navigation als Schnelleinstieg genutzt werden. Für die weitere Eingrenzung stehen in der Sidebar zusätzliche Möglichkeiten zur Filterung zur Verfügung. Neben einer Suchfunktion mit Freitextfeld steht Nutzer:innen zum Finden von passenden Förderprogrammen auch ein Slimming-Down-Menü zur Verfügung, dessen Auswahlkategorien sich dynamisch an die vorher ausgewählten Optionen anpassen. Damit können Antragsteller:innen Fördermodelle auf einen Blick erfassen und sich durch die Filterung im Slimming-Down-Menü schrittweise vortasten sowie mit jedem neuen Filter die Auswahl zusätzlich eingrenzen.
Zudem wurde die Seitenstruktur für das einzelne Förderprogramm überarbeitet. So wurde das Seitenmenü mit Sprungmarken versehen, sodass ein schneller Einstieg in die einzelnen Kategorien gewährleistet wird. Damit Nutzer:innen sich möglichst passende Förderprogramme abspeichern können, lassen sich diese jeweils einem sogenannten Favoritenkorb hinzufügen. So können Recherche-Ergebnisse für einen späteren Zeitpunkt gespeichert und zusätzlich per E-Mail zugeschickt werden, um auch im Nachgang einen schnellen Zugriff auf eingegrenzte Förderprogramme zu gewährleisten.
Diese strukturellen und funktionalen Aspekte, welche in Wireframes abgebildet worden, übernahmen wir nun für die gestalterische Ausarbeitung des FörderFinders. So erstellten wir unter Bezugnahme auf das bestehende Corporate Design einen interaktiven Prototyp, der sowohl Funktionsumfang als auch den inhaltlichen und strukturellen Aufbau widerspiegelt und ein frisches UI/UX-Design einführt. Sämtliche Seitentypen und Elemente wurden festgehalten und in einem Web-Styleguide dokumentiert. Schließlich unterstützten wir die ILB bei der Erstellung der Leistungsbeschreibung als Bestandteil von Ausschreibungsunterlagen für die technische Realisierung des konzeptionell überarbeiteten FörderFinders.
Wir unterstützen ihre Projekte
Schreiben Sie uns, wir rufen sie zurück!