Erfolgreiche Webdesign-Konzepte mit Wireframing
Ein Wireframe ist eine visuelle Darstellung der Struktur einer Website oder eines anderen digitalen Produkts. Es zeigt die wesentlichen Elemente und Verbindungen zwischen ihnen. Wireframes sind in der Regel einfache, schwarz-weiße Skizzen, die die wichtigsten Elemente einer Seite oder Anwendung darstellen, ohne sich auf Design-Details oder visuelle Gestaltung zu konzentrieren.
Wireframes können entweder statisch oder dynamisch sein. Statische Wireframes sind im Allgemeinen in Form von Bildern oder Screenshots gegeben und zeigen die Website-Struktur in einer Momentaufnahme. Dynamische Wireframes hingegen sind oft als Prototypen definiert und ermöglichen es den Entwicklern, interaktiv mit dem Wireframe zu arbeiten.

Warum ist Wireframing wichtig?
Wireframing ist ein wichtiger Bestandteil des UI/UX-Designs, da es hilft, das Layout und die Funktionen eines digitalen Produkts zu planen und zu optimieren, bevor es in den tatsächlichen Entwicklungsprozess überführt wird. Durch das Erstellen von Wireframes können Probleme frühzeitig identifiziert und gelöst werden, was zu einer besseren Nutzererfahrung führt. Wireframing hilft auch, das Projekt zu visualisieren und dem Team eine gemeinsame Vorstellung von der Struktur und den Funktionen des digitalen Produkts zu vermitteln. Zusätzlich können Wireframes als Basis für das spätere Design dienen und helfen, den Entwicklungsprozess zu beschleunigen und Kosten zu reduzieren. In der Regel wird dem Wireframing die Auseinandersetzung mit Zielgruppen und Personas sowie das Card Sorting vorgelagert.
Schritte im Wireframing Prozess
- Sammeln von Ideen und Anforderungen: Zu Beginn des Wireframing-Prozesses werden die Ziele und Anforderungen des Projekts definiert. Dazu gehört auch das Sammeln von kreativen Ideen, das Verstehen der Zielgruppe(n) sowie ein Verständnis der Informationsarchitektur der Website.
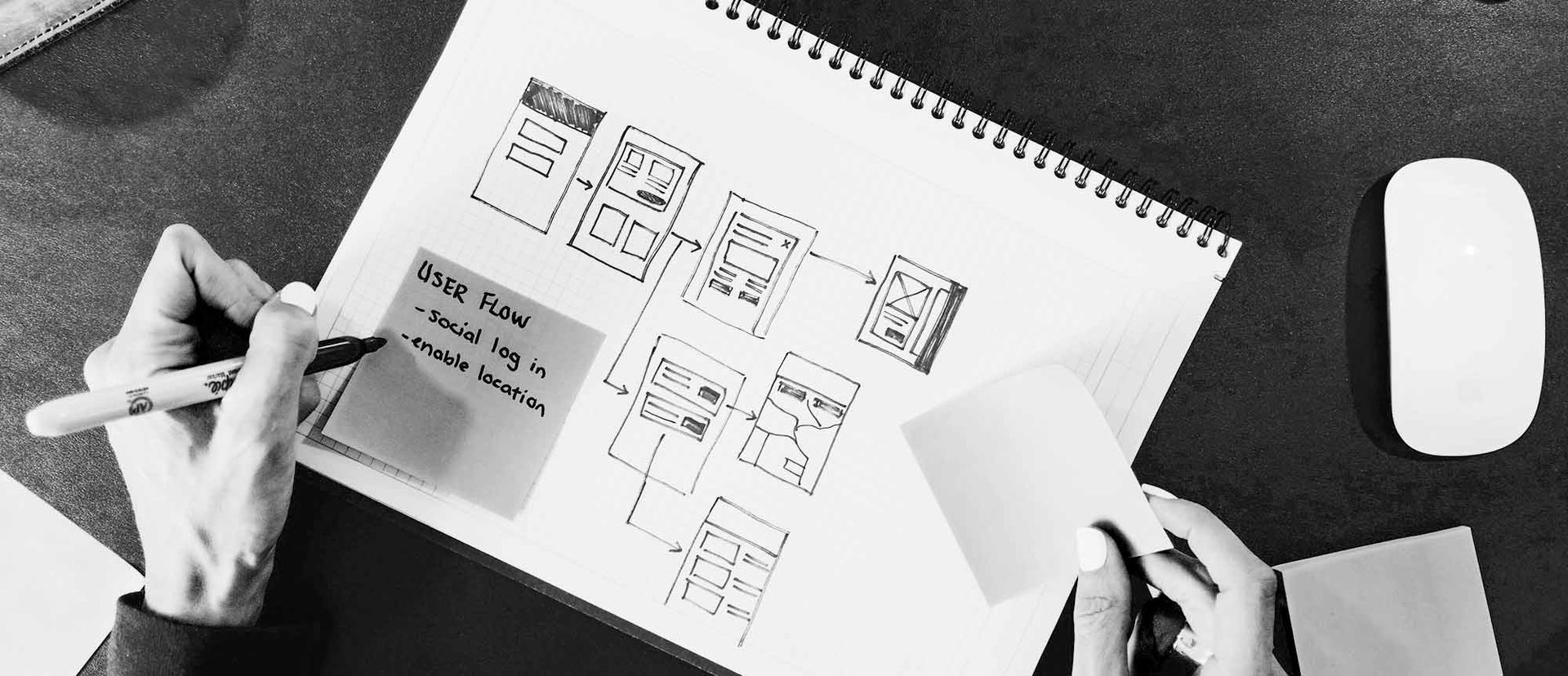
- Erstellen von Skizzen und Mockups: In diesem Schritt werden erste Entwürfe und Skizzen des Layouts erstellt, um eine grobe Vorstellung von der Struktur und den Funktionen des endgültigen Produkts zu bekommen.
- Erstellen von Wireframes: Aus den Skizzen und Mockups werden dann Wireframes erstellt, die eine genauere Darstellung des Layouts und der Funktionen enthalten.
- Überprüfung und Feedback: Nachdem die Wireframes erstellt wurden, werden sie von Stakeholdern, dem Team und möglicherweise auch von Nutzern überprüft und kommentiert.
- Anpassungen und Verbesserungen: Auf Basis von Feedback und Erkenntnissen aus den vorherigen Schritten werden die Wireframes angepasst und verbessert.
Was folgt nach dem Wireframing-Prozess?
Nachdem der Wireframing-Prozess abgeschlossen ist, gibt es eine Reihe von Schritten, die als nächstes folgen können. In jedem Fall wird auf Basis der Wireframes ein Prototyp erstellt, der sich je nach Projekt oder Projektstand in einer anderen Qualitätsdimension bewegt. So kann der Prototyp ausschließlich das visuelle Design aufzeigen, aber auch schon erste interaktive Elemente beinhalten. So kann auch ohne produktive Code-Basis sowohl das Klickverhalten und die Bewegung der Nutzer:innen in einer Art Klickdummy nachvollzogen, als auch der inhaltliche und strukturelle Aufbau überprüft werden, um das finale UI/UX-Design festzulegen.
Nachdem das Design dadurch bestimmt ist, wird das digitale Produkt in den tatsächlichen Entwicklungsprozess überführt. Dazu gehört auch die Programmierung und Implementierung von Funktionen im Rahmen der CMS Entwicklung. Anschließend folgen Nutzertest und danach die Veröffentlichung der Website, welche im Folgenden über einen professionellen Systembetrieb & Support stetig weiterentwickelt und gewartet werden muss. Je nach Art des Produkts und den spezifischen Anforderungen des Projekts können auch andere Schritte erforderlich sein.
Unser Leistungen
- Beratung und Konzeption von Webdesign-Projekten
- Konzeption und Gestaltung von Wireframes
- Erstellung von Klick-Prototypen
- CMS Entwicklung und Support
Unser Zielgruppen- und Persona-Workshop
Gern beraten oder unterstützen wir Sie bei der Erstellung Ihrer Wireframes. Kontaktieren Sie uns jederzeit für weitere Informationen oder ein unverbindliches Angebot.

