
Der ultimative Leitfaden für das E-Commerce-Replatforming ist eine Übersetzung des englischen "Ultimate Guide to eCommerce Replatforming" der OroInc.
Inhaltsverzeichnis
5 Best Practices für Entwicklung und Testing
Die Einhaltung bewährter Entwicklungspraktiken stellt sicher, dass Sie den Migrationsplan Ihres E-Commerce-Projektes reibungslos durchführen können und bietet eine Ausweichstrategie für den Fall, dass etwas schief geht. Wenn das Replatforming Ihrer E-Commerce-Website einer externen Agentur anvertraut wird, stellen Sie sicher, dass diese die folgenden Empfehlungen und Best Practices befolgt.
5.1 Schritte im Entwicklungsprozess
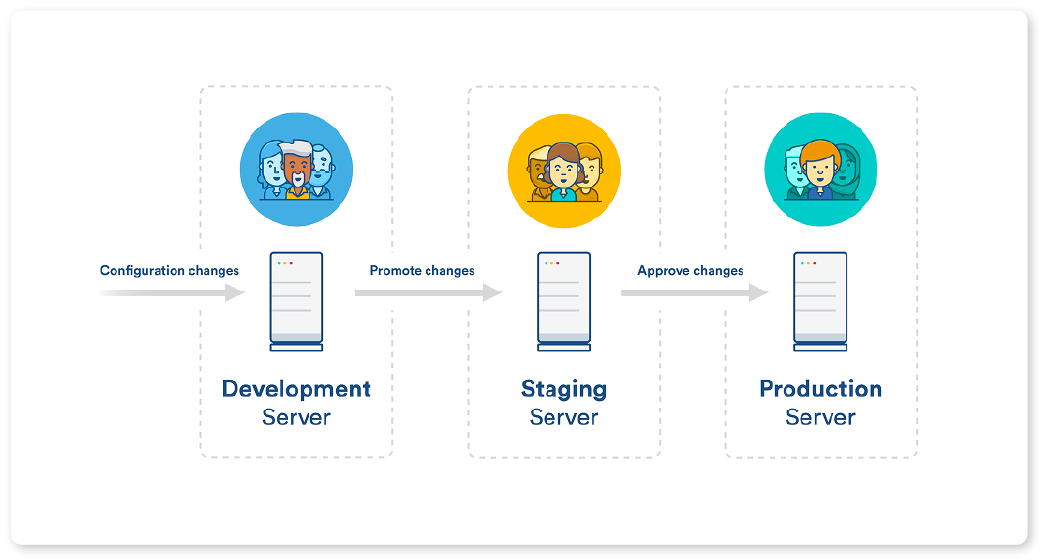
Die Entwicklungsumgebung (in der die Änderungen vorgenommen werden) ist von der Produktionsumgebung (in der die Benutzer auf das Endprodukt zugreifen) getrennt. Es ist wichtig, den Prozess mit der Etablierung der richtigen Umgebungen zu beginnen.
5.1.1 Server-Infrastruktur aufbauen
Wir empfehlen die Verwendung von Standard-Instanzen für Entwicklung, Test, Staging und Produktion während der Entwicklungsphase. Entwicklungs- und Testserver können fast überall gehostet werden. Es ist sehr wichtig, dass die Entwicklungs- und Testserverumgebung so vergleichbar wie möglich mit der Umgebung des Produktionsservers ist. Verwenden Sie dasselbe Datenbankverwaltungssystem, denselben Suchanbieter, Cache-Anbieter und dieselbe Message queue. Es ist ebenfalls wichtig, dass die im Entwicklungsstadium verwendeten Versionen auch die Versionen sind, die in der Produktionsphase verwendet werden.

5.1.2 Lokale Entwicklungsumgebung schaffen
Jeder Entwickler, der an einem entsprechenden Projekt arbeitet, sollte über eine lokale Umgebung verfügen, in der die neue Plattformanwendung ausgeführt werden kann. Auf diese Weise können Entwickler Anpassungen vornehmen, neue Module erstellen und ihren Code debuggen.
5.1.3 Entwicklungs-Workflow etablieren
Der tatsächliche Entwicklungs-Workflow, den Sie verwenden, hängt von Faktoren wie der Größe des Teams oder der von Ihnen verwendeten Entwicklungsmethodik ab. Im Allgemeinen sollten jedoch die folgenden Schritte enthalten sein:
- Die Entwicklung (oder Implementierung) umfasst das eigentliche Schreiben von Code und das Debugging zur Anpassung der Lösung. Die Teammitglieder sollten Werkzeuge wie Code Sniffer, Mess Detectoren oder Copy-Paste Detectoren einsetzen, um besseren und saubereren Code zu schreiben.
- Automatisierte Tests sind als Ergänzung zum geschriebenen Code sehr zu empfehlen. Diese Tests stellen sicher, dass der geschriebene Code einwandfrei funktioniert.
- Bei der Codeüberprüfung wird der von einem anderen Teammitglied geschriebene Code manuell verifiziert. Eine Liste der durchgeführten Prüfungen hängt vom Arbeitsablauf ab. Mindestens sollten Funktionalität, Architektur, Implementierung, Tests und Dokumentation überprüft werden. Eine detaillierte Code-Review-Checkliste kann oft hilfreich sein.
- Continuous Integration ist ein automatisiertes Tool, das prüft, ob die Anwendung installiert werden kann, Tests durchführt, Code-Qualitätsprüfungen durchführt und die Anwendung gegebenenfalls auf einem Server einsetzt werden kann. Es ist eine gute Praxis Continuous Integration zur Überprüfung jeder eingeführten Codeänderung zu verwenden.
- Dokumentation ist unerlässlich, um Endbenutzer in der Verwendung der Anwendung und ihrer Funktionen zu schulen. Durch die Erstellung einer technischen Dokumentation werden Entwickler, die in Zukunft auf der Plattform arbeiten, besser verstehen, wie eine bestimmte Funktion gebaut wurde und wie sie diese richtig modifizieren können.
- Qualitätssicherung ist unerlässlich, um sicherzustellen, dass jedes Merkmal die erforderliche Performance erbringt. Während dieses Prozesses verifiziert das Mitglied des QA-Teams die implementierte Funktionalität, ihr Verhalten aus der Sicht des Benutzers und die gesamte Benutzererfahrung. Dieser Schritt kann auch Akzeptanztests auf der Grundlage vordefinierter Szenarien des Kunden und Regressionstests umfassen.
5.1.4 Importieren von Daten auf die neue Plattform
Das Einbringen von Daten von der bestehenden Plattform in die neue Plattform ist eine sehr wichtige Aktivität, die während des Entwicklungsprozesses durchgeführt wird. Es gibt zwei Haupttypen von Datenimporten, die durchgeführt werden: initial und kontinuierlich.
5.1.5 Performance-Tests
Leistungstests sind eine kritische Entwicklungsaktivität. Ziel ist es, sicherzustellen, dass die Anwendung schnell genug für eine komfortable Nutzung ist, aber nicht zu viel Speicher und Zeit der CPU auf Serverebene verbraucht.
Blackfire ist ein sehr effektives Werkzeug zur Performance-Optimierung. Es erstellt Profile von Benutzerzeit, Ein-/Ausgabezeit, CPU-Zeit, genutztem Speicher und anderen Metriken, die bei der Aufdeckung von Engpässen und der Verfolgung des Optimierungsfortschritts äußerst nützlich sind. Blackfire bietet auch eine praktische Zeitleiste, die beispielsweise berechnet, wie lange es dauert, bis jedes Stück Code ausgeführt wird und diese Informationen in einem einfach zu verwendenden Format anzeigt.
Entwickler können zudem ihre eigenen Tests implementieren, andere Metriken hinzufügen und diese regelmäßig mit Hilfe der Continuous Integration überprüfen. Auf diese Weise stellen sie eine ordnungsgemäße Performance während der gesamten Entwicklungsphase sicher.
5.1.6 Lasttests
Lasttests stellen sicher, dass die Anwendung mit der erwarteten Datenmenge ordnungsgemäß funktioniert. Die beste Vorgehensweise besteht darin, eine grobe Datenmenge vorherzusagen, die während eines Jahres verwendet wird und sie mit zwei zu multiplizieren. Ein zusätzlicher Puffer kann verwendet werden, um Vertrauen in das erwartete Verhalten unter einer hohen Last zu schaffen.
5.2 Bereit für die Veröffentlichung
Selbst wenn Sie alle Best Practices in der Entwicklung genauestens befolgen, sollten Sie nicht einfach Hals über Kopf in Ihren Livegang einsteigen. Es gibt ein paar Dinge die Sie tun müssen, um sich vorzubereiten. So wie es vor SEO-Verlusten schützt, wenn Sie sich die Zeit nehmen, eine umfassende 301-Redirect-Map zu erstellen, schützt es vor Problemen bei der Implementierung, wenn Sie sich Zeit nehmen, um sicherzustellen, dass Ihre neue Website startbereit ist.
5.2.1 Stabilisierung
Während der Stabilisierungsphase stellt das Entwicklungsteam sicher, dass alle angeforderten Funktionen richtig zusammenwirken und genau so funktionieren, wie sie sollten. In dieser Phase werden in der Regel viele Probleme und Fehler erkannt, die behoben werden müssen. Aber das ist eine gute Sache. Es ist besser, diese jetzt zu identifizieren, als zur Startzeit einen Fehler zu erzeugen. Verwenden Sie während der Korrekturen automatisierte Tests und kontinuierliche Integrationstests, um sicherzustellen, dass die vorgenommenen Korrekturen keine Probleme mit der Funktionalität verursachen. Diese Tests sollten auf dem Staging-Server durchgeführt werden, der eine Kopie des Produktionsservers ist. Auf diese Weise wissen Sie, dass die Anwendung genau so funktionieren wird, sobald sie live geht.
5.2.2 Stresstests
Stresstests sind eine weitere wichtige Testaktivität, die vor der Inbetriebnahme durchgeführt werden muss. Diese Tests stellen sicher, dass die Website einwandfrei funktioniert, wenn viele Kunden sie gleichzeitig nutzen. Stress- und Belastungstests sind entscheidend, um das korrekte Verhalten der Anwendung unter Last zu bestätigen. Diese Tests sollten in der Staging-Umgebung durchgeführt werden und die Situation imitieren, in der eine große Anzahl von Kunden die Anwendung gleichzeitig nutzt. Automatisierungswerkzeuge wie JMeter oder Gatling helfen beim Schreiben und Ausführen dieser Szenarien.
5.2.3 Einsatz in der Produktion
An diesem Punkt im Entwicklungszyklus ist Ihre Website bereit, in die Produktionsumgebung überführt zu werden. Alle Daten sollten auf dem neuesten Stand sein, wobei alle Testdaten aus der Staging-Umgebung bereinigt oder entfernt werden sollten. Neue Benutzerpasswörter sollten vergeben werden und die Bereitschaft der Website sollte mit einigen wenigen Fokuskunden geteilt werden.
5.3 Soft Launch
Ein weiteres entscheidendes Element für ein erfolgreiches Replatforming ist die Bereitstellung der Ressourcen für eine sanfte Einführung. Bevor Sie die neue Website in Betrieb nehmen, geben Sie einer ausgewählten Gruppe von Personen eine erforderliche Zugriffsberechtigung und bitten darum, die Website einem Test zu unterziehen.
Auch Restaurants öffnen nicht ohne eine Art Soft Launch, bei welchem sichergestellt wird, dass alle Macken ausgebügelt sind, bevor die Öffentlichkeit willkommen geheißen wird; Websites sollten diesem Beispiel folgen. Ein Soft Launch dient zwei Zwecken. Indem Sie Feedback von einer kleinen Anzahl von Kunden erhalten, haben Sie den Vorteil einer Fokusgruppe, die dem Website-Administrator oder Projektleiter wertvolle Einblicke in die Benutzererfahrung gibt. Diese Einblicke lassen Sie wissen, ob sich Kunden wie erwartet durch die Website bewegen oder ob es Reibungspunkte gibt. Sie können diese gegebenenfalls anpassen, um die Benutzererfahrung zu verbessern. Eine sanfte Einführung ist weiterhin der beste Weg, um unerwartete Probleme vor der offiziellen Veröffentlichung zu entdecken und zu korrigieren. Während des Soft Launchs sollte die neue Website nicht für alle Benutzer gleichermaßen zugänglich sein. Sie können bspw. eine einfache HTTP-Authentifizierung verwenden, um nur den Benutzern und Kunden in Ihrer Fokusgruppe Zugang zu gewähren. Dadurch wird auch verhindert, dass Such-Bots die Website durchsuchen, bevor Sie bereit sind.
5.4 Los geht's!
Sobald Sie alle durch den Soft Launch identifizierten Probleme gelöst haben, können Sie die Website in Betrieb nehmen. Es ist eine aufregende Zeit. Stellen Sie sicher, dass Ihr Marketing und Ihr Vertrieb einen Kommunikationsplan entwickelt haben, um Kunden und Interessenten über die neue Website zu informieren. Wenn Sie neue Inhalte, Produkte oder Funktionalitäten hinzugefügt haben, achten Sie darauf, in Ihren Ankündigungen auf diese Änderungen hinzuweisen.
Wenn für Ihre frühere Website Anmeldeinformationen erforderlich waren, teilen Sie bestehenden Website-Benutzern und Kunden mit, ob ihre Anmeldeinformationen auf die neue Website migriert wurden oder ob sie neue Benutzer-IDs und Kennwörter erstellen müssen.
Jetzt ist es zudem an der Zeit abzuwarten. Es kann bis zu 48 Stunden dauern, bis das DNS weltweit aktualisiert ist. So verrückt es auch scheint, es kann sein, dass ein Kunde Ihre neue Website live auf seinem Telefon anschauen kann, noch bevor Sie diese live auf dem Laptop sehen. Das liegt daran, dass ihr Telefon möglicherweise ein anderes DNS verwendet als Ihr Provider. Sobald sich die Website verbreitet hat, sollten Sie die Auslastung des Produktivservers in den ersten Tagen im Auge behalten. Wenn Sie in der Entwicklungs- und Testphase Leistungsprobleme übersehen haben, können Sie diese jetzt feststellen.
5.5 Überwachung nach der Migration
Mit der Inbetriebnahme der neuen Website ist jedoch noch nicht die Zeit gekommen, sich final zurückzulehnen und zu entspannen. Sie müssen die Website sorgfältig überwachen. Erinnern Sie sich an die Benchmarks, die Sie vor der Migration erstellt haben? In den ersten Tagen und Wochen nach dem Umzug auf die neue Plattform werden Sie diese Benchmarks mit der aktuellen Performance vergleichen wollen.
Sie müssen die Google Search Console genau im Auge behalten. Achten Sie auf Indizierungsprobleme und -fehler. Dazu gehören 404-Fehler, die darauf hinweisen, dass eine Weiterleitung verpasst wurde, oder noch schlimmer, ein allgemeiner 500-Fehler, der Ihnen nicht viel mehr sagt, außer dass der Server auf eine unerwartete Bedingung stieß, die ihn daran hinderte die Anfrage zu erfüllen.
Besonders, wenn Sie eine große Website mit 500 oder mehr Seiten betreiben, ist es wichtig den Bericht zur Indexabdeckung zu überwachen. Dabei wird Ihnen der Indexstatus aller Seiten mitgeteilt, bei denen Google versucht hat, auf Ihrer Website zu crawlen, gruppiert nach Status und Grund. Auf Seiten mit Fehlern wird Ihnen die spezifische Art des Fehlers mitgeteilt. Diese sollten zuerst behoben werden. Warnungen weisen darauf hin, dass eine Seite indiziert wurde, aber Probleme aufweist, die behoben werden müssen. Geben Sie diesen die zweite Priorität. Sie erhalten auch eine Liste der Seiten, die nicht indiziert wurden. Sie sollten überprüfen, ob diese Seiten absichtlich mit einem Noindex-Tag versehen wurden.
Verwenden Sie weiterhin Ihre MOZ-, Screaming Frog- oder Ahrefs-Tools, um den Status Ihrer Backlinks kontinuierlich zu überprüfen. Wenn Sie eine Weiterleitung verpasst haben, können Sie sich jederzeit an den Linkgeber wenden und ihn bitten, den Link zu aktualisieren. Das bewahrt Ihnen den kleinen zusätzlichen SEO-”Linkjuice”, den Sie durch den Backlink erhalten. DrLinkCheck kann Ihnen auch helfen, defekte Links zu identifizieren, so dass Sie diese umgehend beheben können.
Jetzt beraten lassen
Realisieren Sie mit uns Ihr E-Commerce Replatforming Projekt. Auf Basis unserer langjährigen Projekterfahrung unterstützen wir Sie bei der Strategiefindung und Konzeption Ihres E-Commerce Projektes und helfen Ihnen dabei, die passende Technologie für Ihre individuellen Anforderungen auszuwählen. Gern beraten wir Sie in einem persönlichen Gespräch über die Möglichkeiten der Umsetzung und weiteren wesentlichen Projektschritten.
Unsere Kunden aus B2B und Digital Commerce











